Introduction
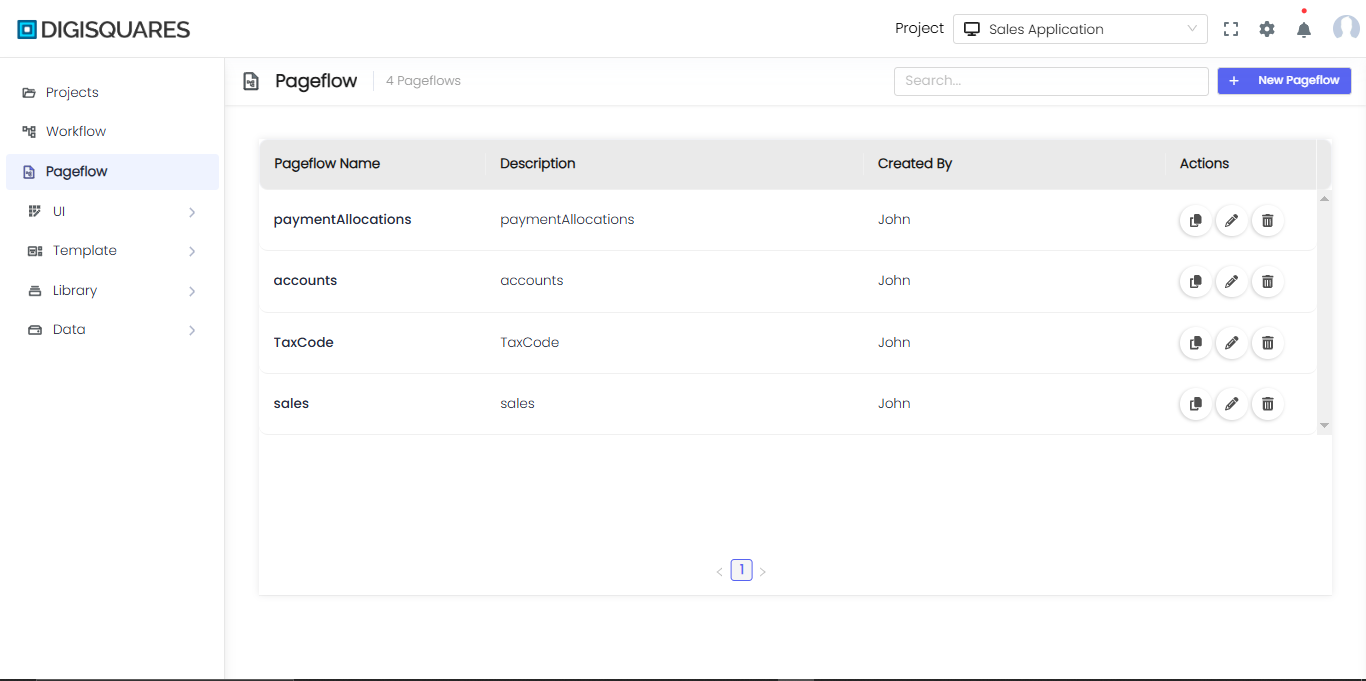
In a digisquares platform, a page flow refers to the sequence of screens or pages that a user navigates through to complete a specific task or process. It provides a visual representation of the user interface (UI) flow within an application, allowing users to define how different screens are connected and how users interact with them.
Page flows are typically created using a drag-and-drop interface, where users can select UI components, arrange them on the canvas, and define the transition logic between screens. Here's an introduction to page flows in a digisquares platform:
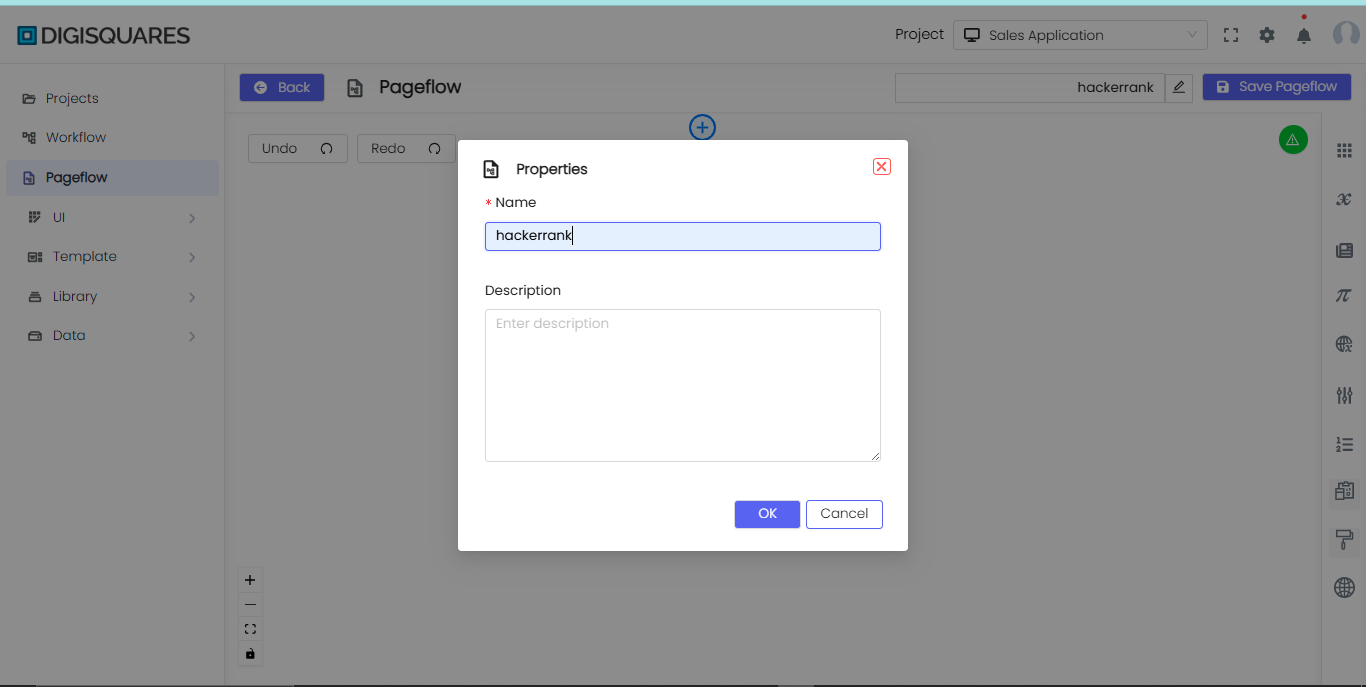
Designing screens:
Users start by designing individual screens or pages within the digisquares platform. They can select from a library of UI components, such as buttons, forms, tables, and menus, and customize their appearance and functionality. These screens represent the various steps or stages of the application's user interface.
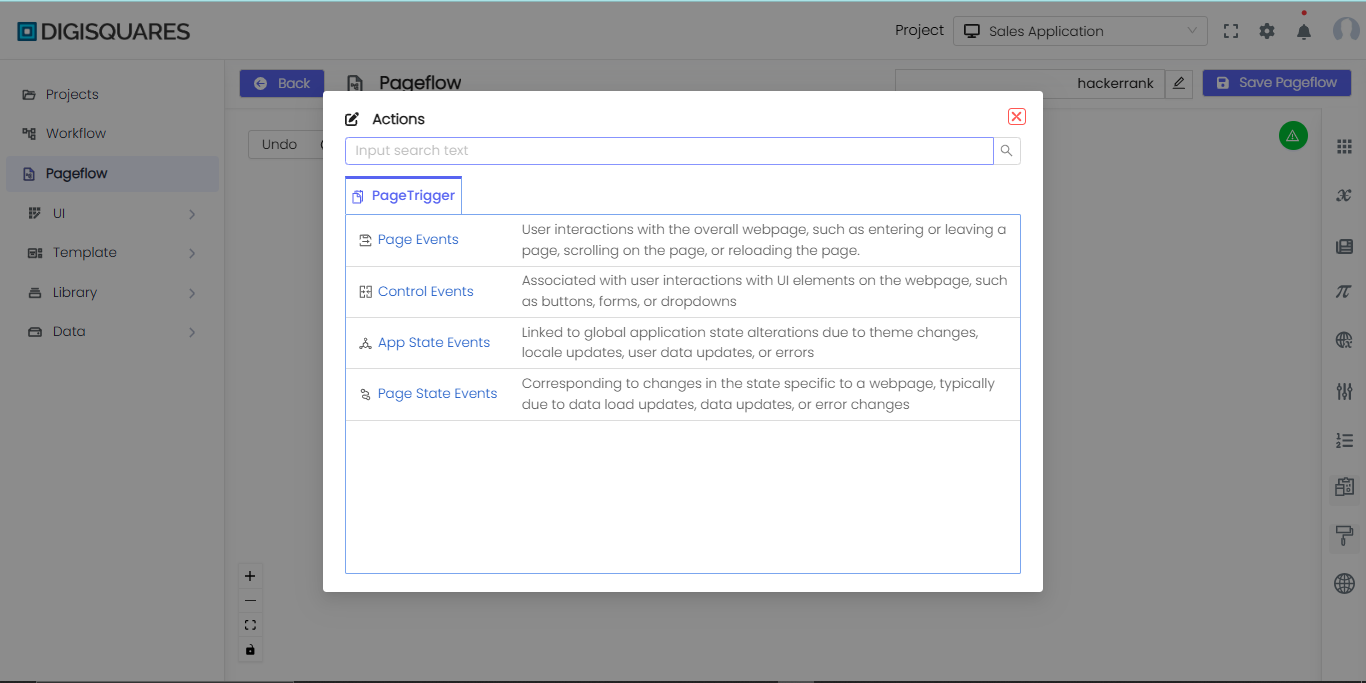
Creating connections:
Once the screens are designed, users can establish connections or transitions between them. This involves defining how users move from one screen to another based on specific actions or events. For example, clicking a button on one screen might trigger a transition to another screen.

Defining navigation logic:
Page flows allow users to define the logic for navigating between screens. This can include branching logic based on user inputs or conditions. For instance, if a user selects a certain option in a dropdown menu, they might be directed to a specific screen, while selecting another option might lead to a different screen.
Adding data integration:
Page flows can also incorporate data integration capabilities. Users can connect screens to data sources, such as databases or web services, to display and update information within the application. This allows users to retrieve and manipulate data as users progress through the page flow.
Example Chart Visualizations
Here are some example visualizations created using Digisquares:
Enhancing user experience:
To enhance the user experience, digisquares platforms often support additional features like validations, notifications, error handling, and conditional visibility of UI components. These features can be easily configured within the page flow to ensure smooth and intuitive user interaction.
Testing and iteration:
After creating the page flow, users can test it within the digisquares platform to ensure that it functions as intended. They can simulate user interactions, verify data integration, and identify any issues that need to be addressed. If necessary, they can iterate and refine the page flow until it meets the desired requirements.
Page flows in digisquares platforms simplify the creation of UI-driven applications by providing an intuitive visual representation of the user journey. They enable business users to design, define, and implement user interfaces without requiring extensive coding expertise. This approach promotes collaboration, accelerates development, and allows for rapid iterations to deliver applications faster and with reduced effort.